项目概述
目标
兴业银行是中国最大的股份制银行,需要做一个金融知识分享的应用,解决员工工作上的普遍业务问题。也激励老员工多分享知识。
打造一个人人爱用的全行知识共享和问题解决的平台。
以推动建设轻型高效的企业大学’为中心,在完善相关基础平台建设的基础上,重点打造全行性的知识共享平台和问题解决平台,为业务部门问题解决和绩效提升提供专业化的知识运营和学习技术支持等服务。
挑战
这是一个给多角色使用的产品,过往的课程推出时间长,知识无法主动获取,以及各类学习应用分散,无法满足不同用户的不同需求。
虽然是采用比较熟悉的问答和课堂形式给员工提供业务知识,如何制造UGC的冷启动和积分激励机制,一直是比较困扰我的问题。
方法
我做了设计思维工作坊,邀请相关用户和决策方参与,了解兴业员工日常工作遇到的种种问题;
定义产品的用户,以用户为中心设计,定义了知识阅读,知识问答,知识学习功能的信息架构和积分获取机制;
教导新人设计师使用设计工具做高保真原型,交给客户测试。
用户画像

体验目标
小张希望在入职前就能初步了解兴业的基本信息以及入职要求以便她可以有更充裕的时间来面对未来工作的挑战。
体验旅程
小张很高兴收到兴业银行Offer,离入职的日子还有2个月 ,她很想在入职前多做一些未来工作的准备工作,她正准备上网搜索有什么相关信息。这时候,她收到来自兴业银行的短信 “欢迎您加入兴业大家庭,您可以通过兴业银行的移动知识平台了解更多的兴业信息,通过链接下载app后,进入系统,她看到里面有很多企业文化的信息,以及“优秀兴业人”的介绍。

体验目标
白鸥可以帮助组织中的同事,同时也能得到大家的认可
体验旅程
白鸥收到消息通知;小轶重金悬赏500积分邀请您回答:XXX的诀窍。好像最近很多人都在问她这个问题,于是她点击进去,留了一段语音作为回答。并且在回答中@了另外几位问同样问题的同事。并且这个专业的回答获得了很多“干货”赞。她的回答也被很多同事转发。很快,他发现自己被更多的同事设置为了关注对象。回答完毕后,白鸥很高兴地看到自己多了500积分。
关键发现

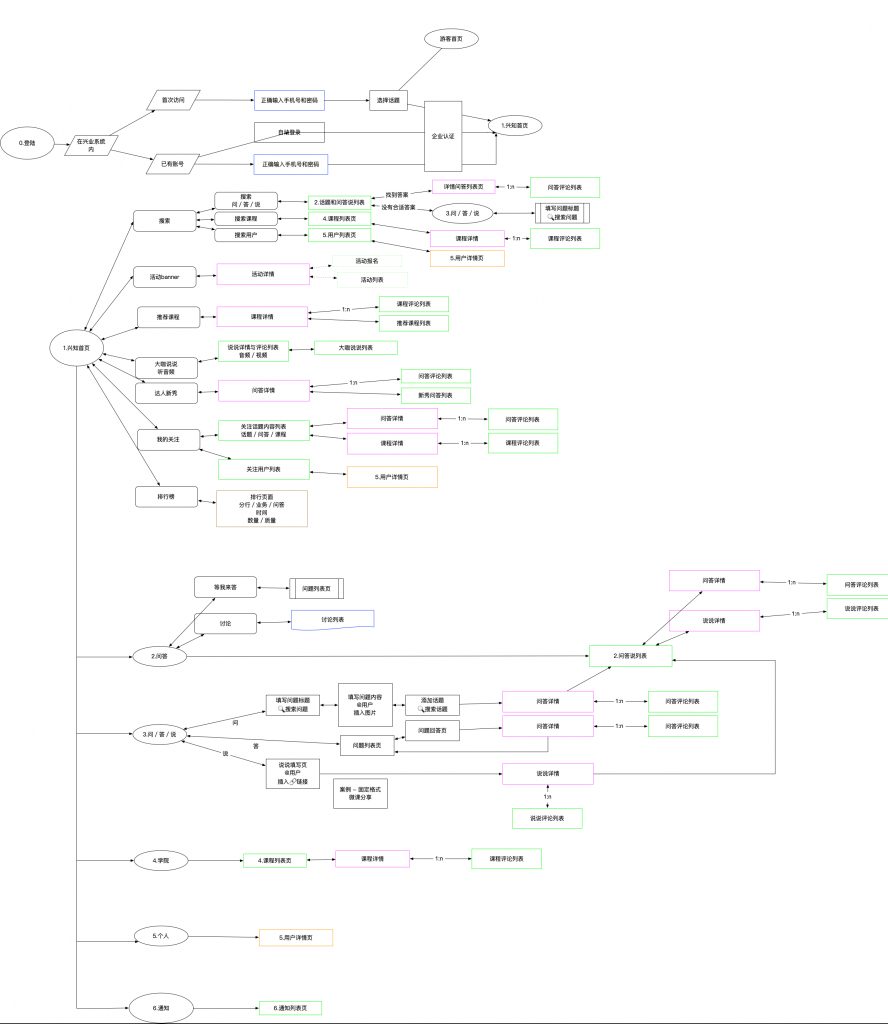
信息架构

设计工作规划
根据业务需求,我们设定了整个App的信息架构,并把他们做成了中保真的原型交互。
我们关注的场景
新员工入职学习 – 注册、登陆、学习课程 新产品培训与问答 – 发布分享、回复评论
经验案例求助 – 提问、邀答、回答
社交与积分 – 查看个人动态与积分
实现场景的功能
提问问题 – 填写标题,填写内容,加入话题标签,邀请大咖回答
发布微分享 – 选择图片、录制声音、填写简介、发布
体验课程 – 选择课程、查看课件、观看或收听课
激励积分 – 为好内容打赏,查看自己和好友的动态与积分
满足功能的页面格局
综合主页 – 问答说、课程、我的
列表页 – 话题、问答、说说、微分享、搜索、课程、课件
表单页 – 提问、分享说说、回答问题、制作微分享
详情页 – 问答、说说、微分享
组成格局的元件
页面操作区 – Top Bar, Dock Menu, Comment Bar
列表元件 – 话题、问答、说说、微分享、搜索、课程、课件
详情头 – 问答、说说、微分享
基本元件库 – 图片、文字、按钮、图标
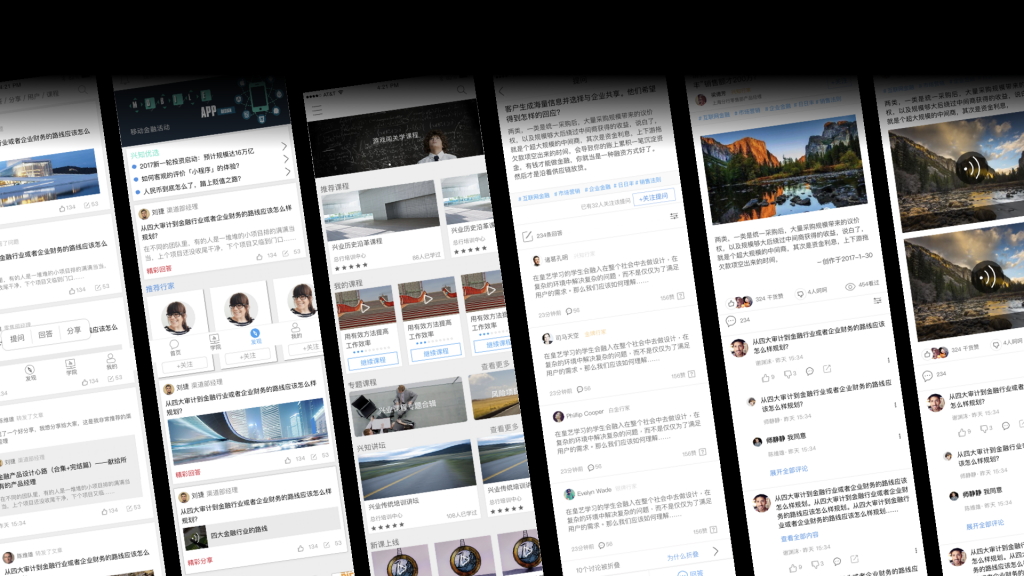
交互设计

界面设计

总结

https://apps.apple.com/cn/app/兴知/id1298989203
这是我做的第一个互联网产品,主要负责交互设计。在设计过程中,反复演示用户的使用场景,并和让客户使用高保真互动的原型,收集反馈意见,以用户为中心设计。
除了向成熟的产品学习,也向知识分享的成功产品经理学习到UGC产品的冷启动方式,以种子用户带动社区其他用户共同创造知识价值,学到了很多内容营销方面的知识。
学会了使用sketch,axure,omni graffle等工具去做设计,与以往的管理型项目不同,我不但要完成业务的咨询,还要亲手去做出设计。这也是由于本项目的产品性质决定的。也是我在咨询生涯中作出的一个选择点。

